|
Si vous êtes prêt, lancez Photoshop et commençons.
|
#1 - Création du drapeau
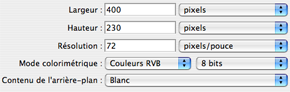
Créez un nouveau document (Fichier > Nouveau), choisissez pour cela des dimensions appropriées (un drapeau est rectangulaire), par exemple 400x230. Dans le menu "Contenu de l'arrière plan", choisissez Blanc.
</p>
|
 |
| |
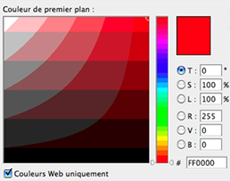
A l'aide de l'outil de sélection rectangulaire (touche M) selectionnez une zone représentant le tiers de la zone d'étition en largeur. Définissez la couleur de premier plan: bleu (RVB 0/0/102) et appliquez-la à la selection en utilisant l'outil Pot de peinture (touche G).
ATTENTION: vous devez absolument utiliser un code couleur reconnu par les standards du web. Pour cela cochez la case "Couleurs Web uniquement" dans la fenêtre de selection de la couleur, comme dans l'illustration ci-contre. Vous verrez que le nombre de couleurs possibles diminue de manière dramatique...
|
 |
| |
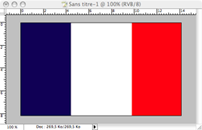
Répétez la même série d'opérations à droite de la zone de travail pour faire le rouge du drapeau français (RVB 255/0/0). Fusionnez le cas échéant les calques (Calque > Aplatir l'image) et enregistrez votre travail (Pomme/Ctrl + S).
L'illustration ci-contre montre l'image que vous devriez obtenir après avoir suivi les indications ci-dessus.
|

|
|
#2 - Extraction du contenu
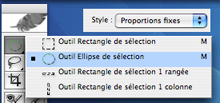
Pour faire une forme "ronde", vous devez extraire une partie circulaire du drapeau que vous venez de créer. Faites un clic long sur l'icône de l'outil de sélection dans la barre d'outils de Photoshop et selectionnez "Outil Ellipse de sélection" dans le menu déroulant qui s'ouvre. Dans les propriétés de l'outil (double clic sur l'icone dans les vieilles versions de Photoshop ou directement dans la abrre de propriétés en dessous de la barre de menus dans les dernières versions), selectionnez Style: Proportions fixes. Votre selection sera un cercle et non pas une ellipse.
|
 |
| Selectionnez une partie de votre zone de travail de manière à avoir au centre du cercle le blanc du drapeau, et sur les bords le bleu et le rouge. Vous obtiendrez une forme similaire à celle de l'image présentée en début de ce document, sans les ombres et reliefs. |
#3 - Création d'un nouveau document
Une fois la selection faite, copiez la (Edition > Copier), créez un nouveau document (Fichier > nouveau) sans changer les dimensions automatiquement déterminées par Photoshop à partir de votre sélection mais en n'oubliant pas de choisir Transparent dans le menu déroulant "Contenu de l'arrière plan". Une fois le nouveau document créé, copiez votre sélection (Edition > Copier).
</p>
|
|
#4 - Application des calques
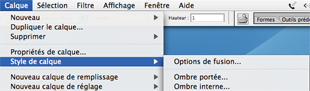
Pour créer les ombres et reliefs, il faut utiliser des calques. Ouvrez pour cela la fenêtre d'application des styles de calques (Calque > Style de calque > Ombre interne).
|
 |
Calque Ombre interne
L'ombre interne permet de mieux distinguer la forme circulaire de notre image. En effet, si votre cercle se détache parfaitement de l'arrière plan c'est parceque cet arrière plan est une série de carrés blancs et gris imbriqués et générés par défaut par Photoshop pour simuler un fond transparent. Si vous aviez appliqué un fond blanc à votre image, vous n'auriez pas eu l'impression qu'il s'agissait d'un disque remplis de bleu-blanc-rouge, mais de deux croissants de lune bleu et rouge face à face. Vous pouvez manipuler les différents réglages possibles pour voir ce que cela donne, quand vous aurez essayé plusieurs possibilités vous pourrez appliquer les paramètres utilisés pour élaborer l'image de ce tutoriel.
|
| |
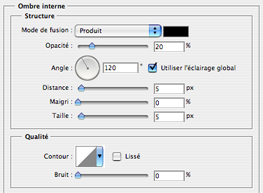
Paramétrez donc le calque d'Ombre interne avec les données suivantes:
- Mode de fusion: Produit
- Couleur: noir
- Opacité: 20%
- Angle: 120°
- Distance: 5 pixels
- Maigri: 0%
- Taille: 5 pixels
|
 |
Calque Biseautage et Estampage
Dans la partie gauche de la fenêtre des calques, à côté du nom des calques, vous trouverez une case à cocher. Celle du calque Ombre interne est déjà cochée, les autres sont décochées. Cochez celle du biseautage et estampage pour appliquer cet effet. Il permet de donner un effet de relief dans le bord inférieur de l'image, lui donnant ainsi un effet de profondeur et une forme plus "sphérique". Appliquez les réglages suivants ou modifiez les selon vos gouts:
- Style: biseau interne
- Technique: lisser
- Profondeur: 40%
- Direction: haut
- Taille: 10 pixels
- Flou: 10 pixels
- Angle: 120°
- Elevation: 30°
Calque Satin
Le calque Satin permet ici d'augmenter la lumière en haut et en bas de l'image, comme des projecteurs placés aux poles d'une sphère. Vous pouvez encore une fois appliquer les propriétés suivantes au calque ou choisir de les modifier à votre guise:
- Mode de Fusion: produit
- Opacité: 10%
- Angle: 90° ou -90°
- Distance: 180 pixels
- Taille: 40 pixels
|
|
#5 - Modification de l'éclairage
Pour donner une touche finale, et une impression de "vue par en haut", nous allons modifier l'éclairage de l'image en appliquant une lumière tamisée de haut en bas, de manière à iluminer la première moitié de l'image.
Appliquez le filtre d'éclairage (Filtre > Rendu > Eclairage) avec les valeurs suivantes:
- Style: Projecteur tamisé
- Type: Omnidirectionnel
- Intensité: 50
- Propriétés: -41/-36/-8/-44
- Texture: sans
|
|
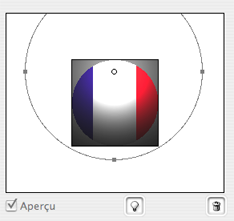
Placez le projecteur:
- Son centre doit se trouver horizontalement au milieu de l'image et verticalement dans les 2/10 de l'image en partant du haut (à peu près).
- Agrandissez le clercle qui délimite l'éclairage de manière à ce qu'il soit circonscrit aux deux sommets inférieurs du carré qui délimite la zone dans laquelle se trouve votre image.
L'opération est délicate car vous devez réaliser le placement du projecteur manuellement. Aidez vous de l'illustration ci-contre, de l'aperçu en direct (case à cocher), et ... faites le au feeling !
|
 |
|
#6 - Enregistrez votre travail
Enregistrez votre fichier au format PSD (Photoshop) qui conserve tous les effets appliqués à l'image dans Photoshop et si vous voulez l'utiliser sur internet, enregistrez une copie dans le format de votre choix (je vous conseille personellement le PNG-24 qui donne d'excellents résultats de rendu, dans tous les cas pour le Web vous serez limité à 3 formats principalement: PNG, JPEG, GIF, à vous de voir).
|